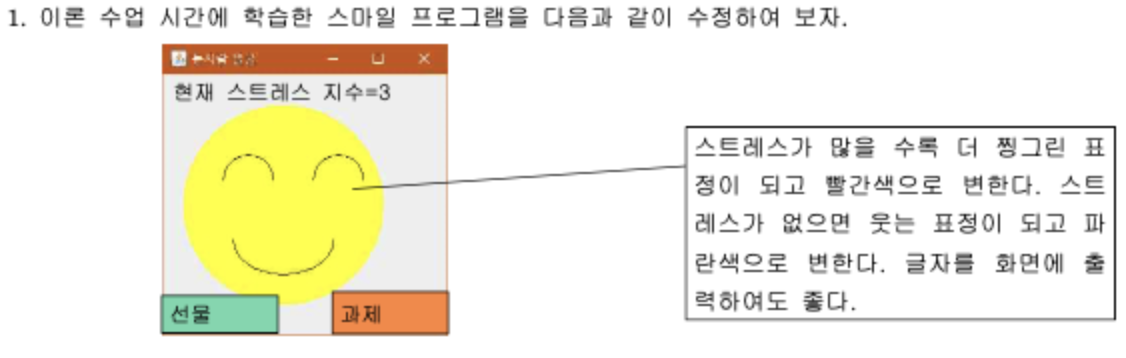
Problem 1


우선 선물을 누르면 스트레스 지수가 감소, 과제를 누르면 스트레스 지수가 증가하는 버튼 이벤트를 처리해야 한다.
해당 스트레스 지수의 조건을 할당하여 3이하면 파랑색, 4 ~ 7까지는 초록색, 그 이상은 빨간색으로 표정의 색을 변경시킨다.
또한, drawArc 메소드를 활용하여 호를 그려가며 표정을 변화시켰다.
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class SnowManFace extends JFrame {
JLabel text;
JButton present, takehome;
int number = 5;
// 눈사람 얼굴을 그리는 MyPanel 클래스 정의
class MyPanel extends JPanel {
public void paintComponent(Graphics g) {
super.paintComponent(g);
if(number <= 3) {
g.setColor(Color.BLUE);
}
else if(number > 3 && number < 7){
g.setColor(Color.YELLOW);
}
else {
g.setColor(Color.RED);
}
g.fillOval(20, 30, 200, 200);
g.setColor(Color.BLACK);
int eyeArcExtent = Math.max(-180, 180 - (number * 20));
g.drawArc(60, 80, 50, 50, 0, eyeArcExtent);
g.drawArc(150, 80, 50, 50, 0, eyeArcExtent);
int mouthArcStart = 180;
int mouthArcExtent = Math.max(-180, 180 - (number * 20));
g.drawArc(70, 130, 100, 70, mouthArcStart, mouthArcExtent);
}
}
// 생성자 정의
public SnowManFace() {
// 패널과 컴포넌트 초기화
JPanel panel = new JPanel(new BorderLayout());
JPanel buttonpanel = new JPanel(new GridLayout(1, 2));
text = new JLabel();
text.setText("현재 스트레스 지수 : " + number);
present = new JButton("선물");
takehome = new JButton("과제");
buttonpanel.add(present);
buttonpanel.add(takehome);
present.addActionListener(e -> {
number -= 1;
text.setText("현재 스트레스 지수 : " + number);
repaint();
});
takehome.addActionListener(e -> {
number += 1;
text.setText("현재 스트레스 지수 : " + number);
repaint();
});
// 패널에 컴포넌트 추가
panel.add(text, BorderLayout.NORTH);
panel.add(new MyPanel(), BorderLayout.CENTER);
panel.add(buttonpanel, BorderLayout.SOUTH);
add(panel);
// JFrame 설정
setSize(300, 300);
setTitle("눈사람 얼굴");
setVisible(true);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
// main 메서드
public static void main(String[] args) {
new SnowManFace();
}
}
실행결과


해당 버튼을 통해 얼굴 색을 변경하며 정상적으로 표정을 구현하였다.
Problem 2

우선 drawOval을 사용하여 3개의 빈 원을 생성한다.
또한, 버튼을 하단에 배치하여 클릭 시 변수에 특정 값을 저장하도록 이벤트 처리를 한다.
그렇게 이벤트 처리를 통한 특정값에 따라 빈 원에 색을 채워넣으면 된다.
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class TrafficLight extends JFrame {
class MyPanel extends JPanel implements ActionListener {
int light_number = 0;
public MyPanel() {
setLayout(new BorderLayout());
JButton b = new JButton("신호 변경");
b.addActionListener(this);
add(b, BorderLayout.SOUTH);
}
// 신호등을 그리는 메서드
protected void paintComponent(Graphics g) {
super.paintComponent(g);
// 세 개의 원을 그리기
g.setColor(Color.BLACK);
g.drawOval(100, 30, 100, 100);
g.drawOval(200, 30, 100, 100);
g.drawOval(300, 30, 100, 100);
// light_number 값에 따라 색을 채우기
if (light_number == 0) {
g.setColor(Color.RED);
g.fillOval(100, 30, 100, 100);
} else if (light_number == 1) {
g.setColor(Color.YELLOW);
g.fillOval(200, 30, 100, 100);
} else if (light_number == 2) {
g.setColor(Color.GREEN);
g.fillOval(300, 30, 100, 100);
}
}
// 버튼 클릭 시 호출되는 메서드
public void actionPerformed(ActionEvent e) {
// light_number 값을 변경하고 다시 그리기
light_number = (light_number + 1) % 3;
repaint();
}
}
// 생성자 정의
public TrafficLight() {
add(new MyPanel());
setSize(600, 200);
setTitle("신호등");
setVisible(true);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
// main 메서드
public static void main(String[] args) {
new TrafficLight();
}
}
위처럼 light_number = 0이면 빨강, 1이면 노랑, 2면 초록으로 색을 변경하며 빈 원에 채워서 repaint()해주면 된다.
실행결과



Problem 3


마우스의 이벤트 처리는 2가지 경우로 나눠서 처리해야 한다. 마우스를 눌렀을 경우와 누르지 않았을 경우이다.
마우스를 눌렀을 때 dragging의 부울을 true로 변경해주고 별도의 이벤트를 처리한다.
누른 상태에서 눌렀을 때의 좌표와 움직인 후 좌표 사이를 패널에 칠해주면 된다.
그리고 버튼을 통해 칠하는 선의 색상을 변경해 주는 이벤트를 처리한다.
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class SimplePaint extends JFrame implements ActionListener {
private JPanel canvas, buttonpanel;
private JButton black, red, clear;
private Color currentColor;
private int prevX, prevY, currX, currY;
private boolean dragging = false;
// 생성자 정의
public SimplePaint() {
setLayout(new BorderLayout());
setTitle("Simple Paint");
setSize(900, 600);
// 그리기 패널 설정
canvas = new JPanel();
// 마우스 이벤트 리스너 추가
canvas.addMouseListener(new MouseAdapter() {
@Override
public void mousePressed(MouseEvent e) {
prevX = e.getX();
prevY = e.getY();
dragging = true;
}
@Override
public void mouseReleased(MouseEvent e) {
dragging = false;
}
});
// 마우스 드래그 이벤트 리스너 추가
canvas.addMouseMotionListener(new MouseMotionAdapter() {
@Override
public void mouseDragged(MouseEvent e) {
if (dragging) {
currX = e.getX();
currY = e.getY();
Graphics g = canvas.getGraphics();
g.setColor(currentColor);
g.drawLine(prevX, prevY, currX, currY);
prevX = currX;
prevY = currY;
}
}
});
add(canvas, BorderLayout.CENTER);
// 버튼 패널 설정
buttonpanel = new JPanel();
// 블랙 버튼 설정
black = new JButton("Black");
black.addActionListener(this);
// 레드 버튼 설정
red = new JButton("Red");
red.addActionListener(this);
// 클리어 버튼 설정
clear = new JButton("Clear");
clear.addActionListener(this);
// 버튼 패널에 버튼 추가
buttonpanel.add(black);
buttonpanel.add(red);
buttonpanel.add(clear);
add(buttonpanel, BorderLayout.SOUTH);
setVisible(true);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
// 버튼 클릭 이벤트 처리
@Override
public void actionPerformed(ActionEvent e) {
if (e.getSource() == black) {
currentColor = Color.black;
} else if (e.getSource() == red) {
currentColor = Color.red;
} else if (e.getSource() == clear) {
canvas.repaint();
}
}
// 메인 메서드
public static void main(String[] args) {
new SimplePaint();
}
}
실행결과

Problem 4

우선 몬스터 클래스를 정의해야 한다. 그리고 생성한 객체는 ArrayList 배열에 저장하여 각 객체를 관리한다.
또한, 몬스터를 그릴 때 for-each문을 활용하여 ArrayList에서 꺼내 몬스터를 화면에 출력하였다.
10개의 랜덤한 위치에 몬스터를 배치해야 하며, 클릭 시 ArrayList에서 삭제하고 화면에서도 해당 몬스터를 제거해야 한다.
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.Random;
// 몬스터 클래스
class Monster {
int x, y, hp; // 몬스터의 위치와 체력을 저장하는 변수들
Image img; // 몬스터의 이미지
int width, height; // 이미지의 너비와 높이를 저장하는 변수들
// 몬스터 클래스의 생성자
public Monster(int x, int y, int hp) {
this.x = x;
this.y = y;
this.hp = hp; // 몬스터의 체력을 초기화
// 몬스터의 이미지를 파일 경로로부터 불러옴
ImageIcon icon = new ImageIcon("/Users/ansejun/Desktop/monster.jpg");
img = icon.getImage();
// 이미지의 너비와 높이를 저장
this.width = img.getWidth(null);
this.height = img.getHeight(null);
}
// 몬스터를 화면에 그리는 메서드
public void draw(Graphics g) {
g.drawImage(img, x, y, 50, 50, null); // 이미지를 몬스터의 위치에 그림 (크기는 50x50)
}
// 몬스터가 클릭되었는지를 확인하는 메서드
public boolean isHit(int mouseX, int mouseY) {
// 몬스터의 좌표와 마우스 클릭 좌표를 비교하여 몬스터가 클릭되었는지 확인
return mouseX >= x && mouseX <= x + 50 && mouseY >= y && mouseY <= y + 50;
}
}
// 게임 화면을 담당하는 프레임 클래스
public class MonsterCatchGame extends JFrame {
ArrayList<Monster> list = new ArrayList<>(); // 몬스터들을 저장하는 리스트
Random random = new Random(); // 랜덤한 좌표를 생성하기 위한 Random 객체 생성
// 게임 화면을 그리는 패널 클래스
class MyPanel extends JPanel {
JLabel label;
int score = 0;
// 패널 초기화 메서드
public MyPanel() {
setLayout(null);
// 몬스터를 10개 생성하여 리스트에 추가
for (int i = 0; i < 10; i++) {
int x = random.nextInt(600);
int y = random.nextInt(300);
int hp = 10;
Monster monster = new Monster(x, y, hp);
list.add(monster);
}
// 마우스 클릭 이벤트 리스너 추가
this.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
int x = e.getX(); // 마우스 클릭한 x 좌표
int y = e.getY(); // 마우스 클릭한 y 좌표
// 몬스터 리스트를 순회하면서 클릭된 몬스터를 찾아 제거
Iterator<Monster> iterator = list.iterator();
while (iterator.hasNext()) {
Monster monster = iterator.next();
if (monster.isHit(x, y)) {
iterator.remove(); // 몬스터를 리스트에서 제거
score += 1; // 점수 증가
}
}
repaint(); // 변경된 내용을 다시 그림
}
});
}
// 패널을 그리는 메서드
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
// 리스트에 있는 몬스터들을 화면에 그림
for (Monster monster : list) {
monster.draw(g);
}
g.drawString("Score: " + score, 20, 30);
}
}
// 게임 프레임 생성자
public MonsterCatchGame() {
add(new MyPanel()); // 패널을 프레임에 추가
setSize(800, 400); // 프레임 크기 설정
setTitle("Monster Catch Game"); // 프레임 타이틀 설정
setVisible(true); // 프레임 표시
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 닫기 버튼 동작 설정
}
// 메인 메서드
public static void main(String[] args) {
new MonsterCatchGame(); // 게임 프레임 인스턴스 생성
}
}
실행결과


클릭으로 몬스터들이 모두 사라졌음을 확인할 수 있다.
'JAVA > JAVA프로그래밍(실습)' 카테고리의 다른 글
| 순천향대 JAVA프로그래밍LAB 14주차 레포트 (1) | 2024.06.16 |
|---|---|
| 순천향대 JAVA프로그래밍LAB 12주차 레포트 (0) | 2024.05.28 |
| 순천향대 JAVA프로그래밍LAB 10주차 레포트 (0) | 2024.05.14 |
| 순천향대 JAVA프로그래밍LAB 9주차 레포트 (0) | 2024.05.07 |
| 순천향대 JAVA프로그래밍LAB 7주차 레포트 (0) | 2024.04.23 |


